If you’re getting started in building a property website, there are several design tips to keep in mind. In today’s blog we bring you five of them.
1. Know your audience
Understand who your customers are before you begin the design process. Identify what they are looking for and need and build your site accordingly. Establish buyer personas based on demographics and integrate components to suit their particular profiles.
2. Use CTA’s that pop
Adopt CTA’s that are clear to every distinct user. Segment your audience and employ different CTA’s that resonate with each group. Consider factors like visibility, placement, surrounding images, legibility of text, colour of the buttons and also background colour. And ensure each property listing on your website has a link compelling visitors to view the particular real estate.
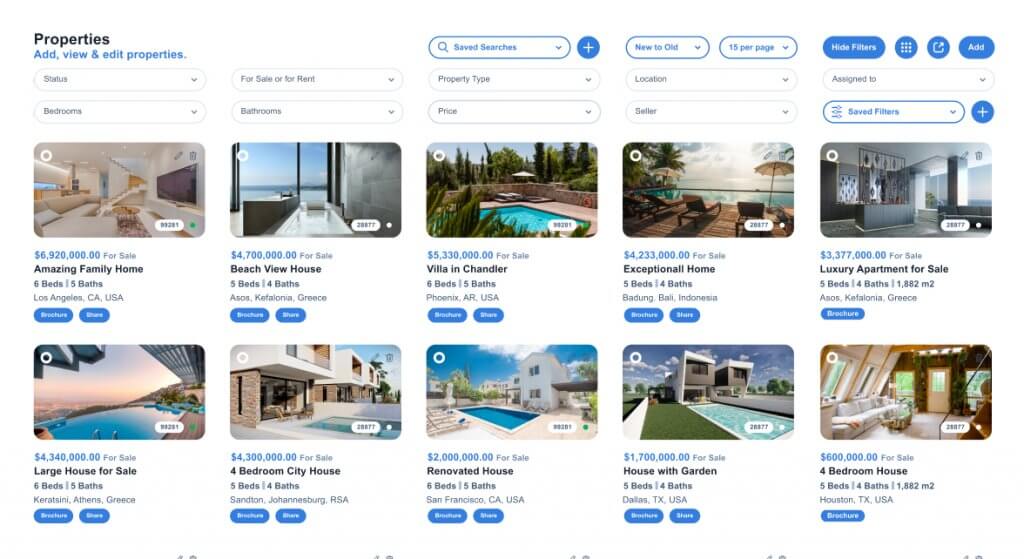
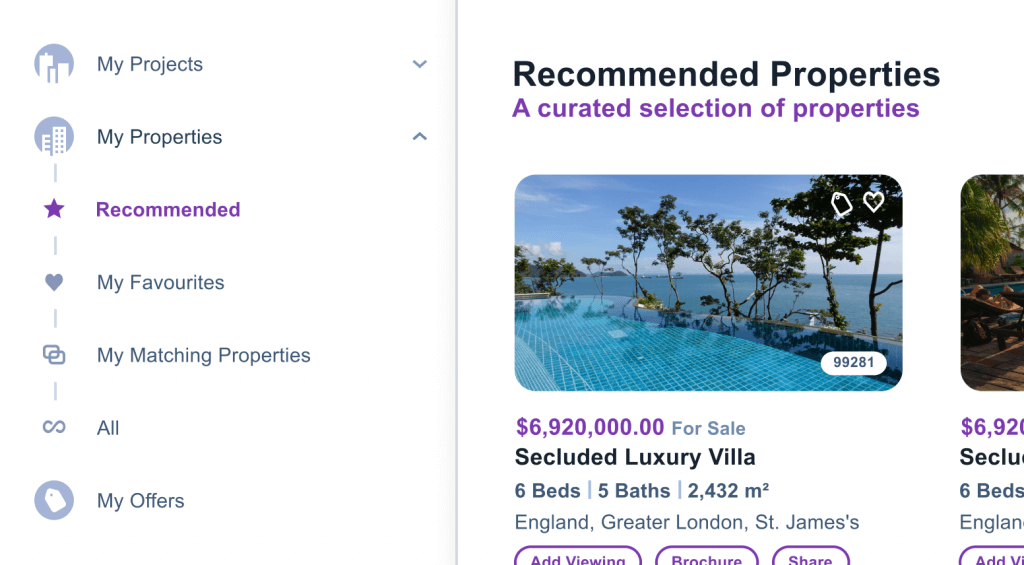
3. Incorporate high quality images
In real estate, the quality of your property images are vital to draw an audience in. According to Zillow, “79% of buyers use online resources to buy a home — and real estate listing photos are often the first thing they see when looking at homes online”. Use top images that look great across all devices and browsers but ensure they accurately reflect the properties. Further design tips from Zillow are to avoid:
- Using real estate stock photos
- Intentionally covering up a bad view
- Focusing on the artistry of the image to the point that you sacrifice accuracy
- Using a fisheye lens to make a space appear larger (it only distorts the image)
And as Medium says, “don’t be tempted by extreme closeups or abstract imagery — the best approach is to use clear, full images of attractive properties that are currently on the company’s books”.
4. Make sure your website is mobile friendly
The following stats by Safari Digital highlight how critical it is for your real estate website to be mobile responsive:
- 92% of mobile phone users will access the internet from their mobile device.
- The cut off load time for a mobile device is 5 seconds. And according to Google, a delay of one-second can mean a 20% drop in conversion.
- 57% of users would not recommend a business with a poorly designed mobile website.
- 88% of customers will call or visit a store within 24-hours of making search from a mobile device.
Considering these stats, making sure your website is responsive on all mobile devices, i.e. smartphones, tablet and laptop, is critical. For this to happen, UX/UI best practices must be integrated so users can navigate the site quickly and easily. Images must be optimised to display properly and assigned a keyword-rich title and ALT tags for search engine indexing. Text must be easy to read and see, and CTA buttons must be clearly visible.
5. Keep it simple
Despite a massive percentage of people looking for properties online, remember that not everyone is a tech guru. So make your site easy to navigate for every type of user. Make use of tools that make search simple including a cost-based sliding scale that will help visitors search based on price. At Qobrix, we build real estate websites that offer must-have features and functionalities which boost client acquisition and retention. Seamless integration with the Qobrix CRM system also makes updating your real estate website easier than ever before
Start your Free Trial of Qobrix’s real estate platform. Built to help real estate professionals capture more opportunities for expansion and profitability. Focused on customer acquisition and service.